Шаг 1. Для создания сайта нам понадобится программа Adobe Dreamweaver. Скачать программу можно на
официальном сайте компании Adobe. После установки запустите программу.

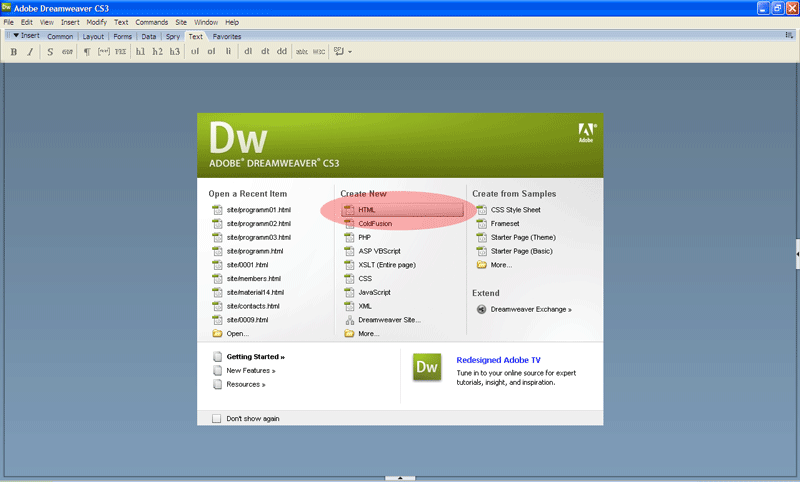
Шаг 2. В стартовом меню выберите пункт HMTL.

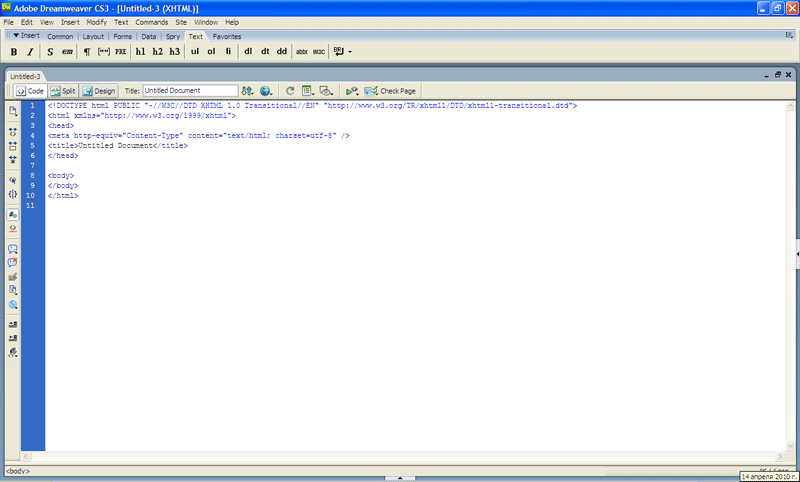
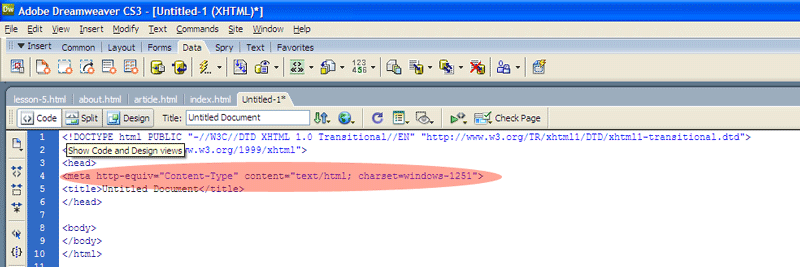
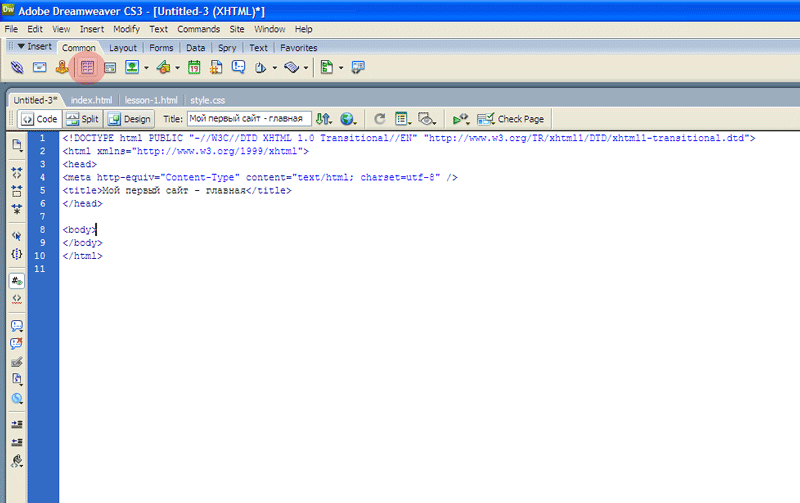
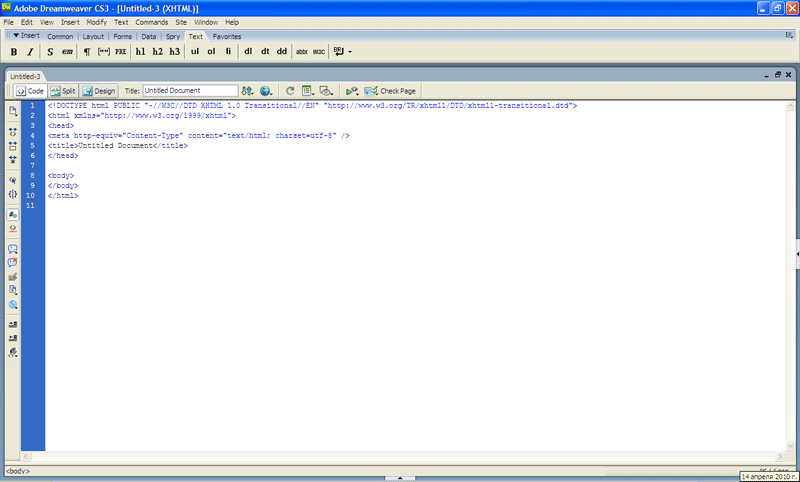
Шаг 3. Перед нами возник исходный код документа, над которым мы будем работать.

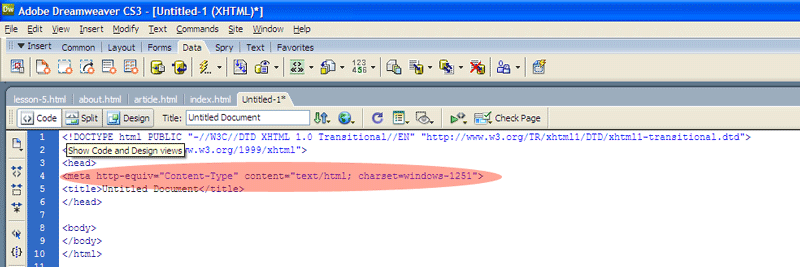
Справка: обратите внимание на строку тега meta. Эта строка определяет кодировку сайта. Нам нужно вписать windows-1251, т.к. сервис Народ.ру поддерживает сайты, написанные только в этой кодировке.

Шаг 4. В ячейке
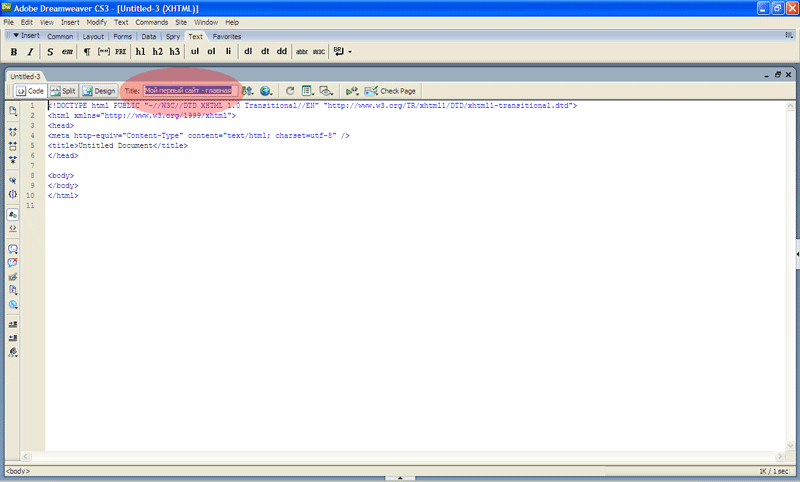
Title мы вписываем название данной страницы, например: Мой первый сайт.

Справка: тег title нужен для того, чтобы отображать название страницы в верхней полосе браузера.

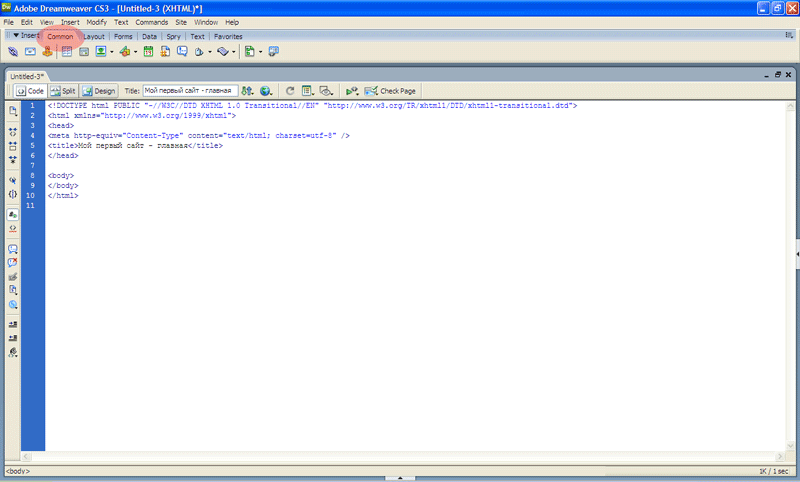
Шаг 5. Выбираем вкладку Common на рабочей панели программы. Ставим курсор в коде между открывающим тегом <body> и закрывающим тегом <⁄body>.

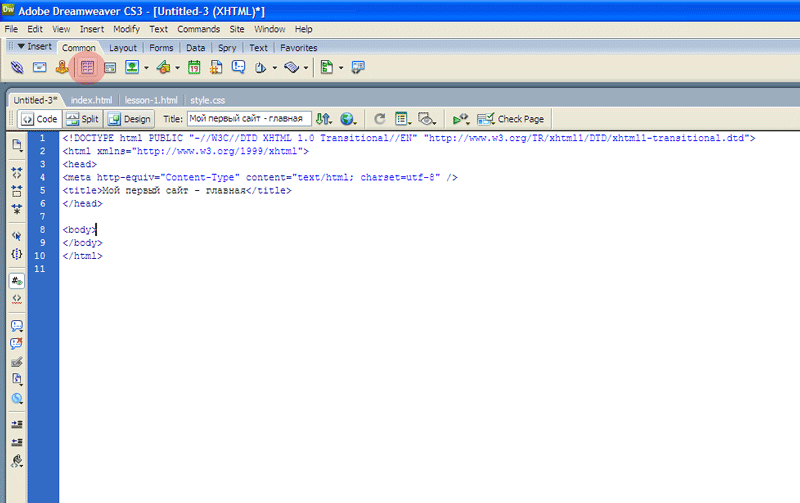
Шаг 6. Затем создаем таблицу, нажав на иконку «Таблица».

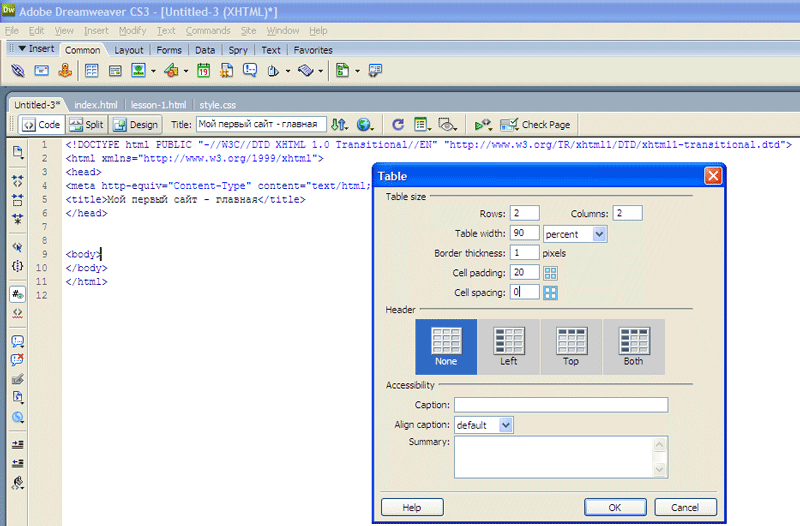
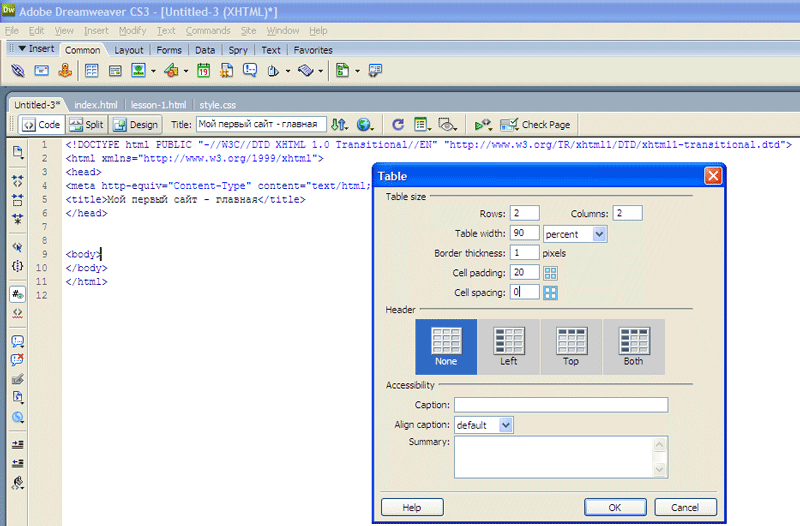
Шаг 7. В открывшемся окне программа предлагает нам настроить будущую таблицу. В поле Rows (строки) мы указываем количество ячеек по вертикали, укажем 2. В поле Columns (столбцы) укажем количество ячеек по горизонтали, тоже 2. В поле Table width (ширина таблицы) указываем число. В соседней вкладке выбираем либо percent (измерение в процентах), либо pixels (ширина в пикселях). Мы выбрали 90 percent. В поле Border thickness (толщина рамки) выбираем либо 0 (рамка не будет отображаться), либо 1,2,3 и т.д. (число — это толщина рамки в пикселях). Мы указали 1. В поле Cell padding (отступ от границы ячейки) пишем 20 (измеряется также в пикселях), т.е. ячейки «приклеены» друг к другу. В поле Cell spacing (расстояние между ячейками) оставялем 0. Остальные настройки не трогаем. Нажимаем ОК.

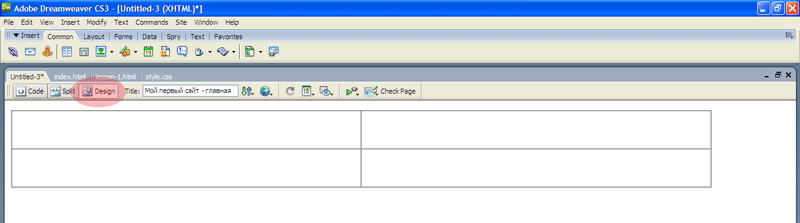
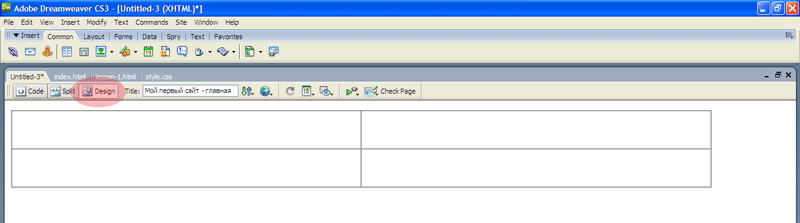
Шаг 8. Нажимаем на вкладку Design в рабочей панели и смотрим, что у нас получилось. Получилась таблица шириной 90% относительно размера экрана компьютера, с двумя ячейками по горизонтали и двумя — по вертикали, с рамкой в 1 пиксель.

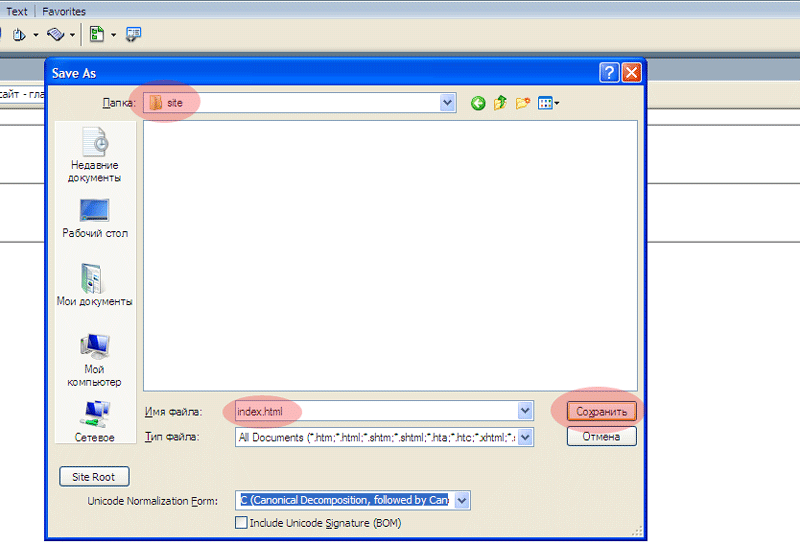
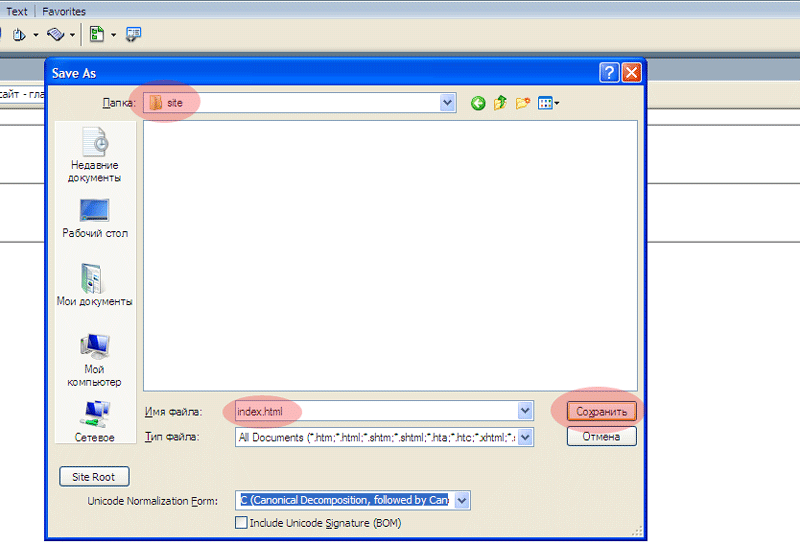
Шаг 9. Давайте сохраним наш документ. Для этого выбираем в верхнем меню программы File (Файл) > Save as… (Сохранить как….). В открывшемся окне выбираем место, куда мы хотим сохранить файл (рекомендуем вам создать папку site и в нее сохранять все материалы сайта); затем задаем имя файлу (поскольку мы создали главную страницу, назовем ее index.html) и нажимаем Save (Сохранить). В дальнейшем можно сохранять документы при помощи комбинации клавиш Ctrl+S.

Итог первого урока. В этом уроке мы создали основу для будущего сайта — главную страницу index.html (главную страницу всегда называют именно index). Мы создали таблицу — каркас сайта.
В следующем уроке мы приступим к наполнению таблицы элементами дизайна и текстовым материалом.