Шаг 1. Ставим курсор в третью ячейку нашей таблицы. В рабочей панели на вкладке Common нажимаем кнопку Hyperlink.

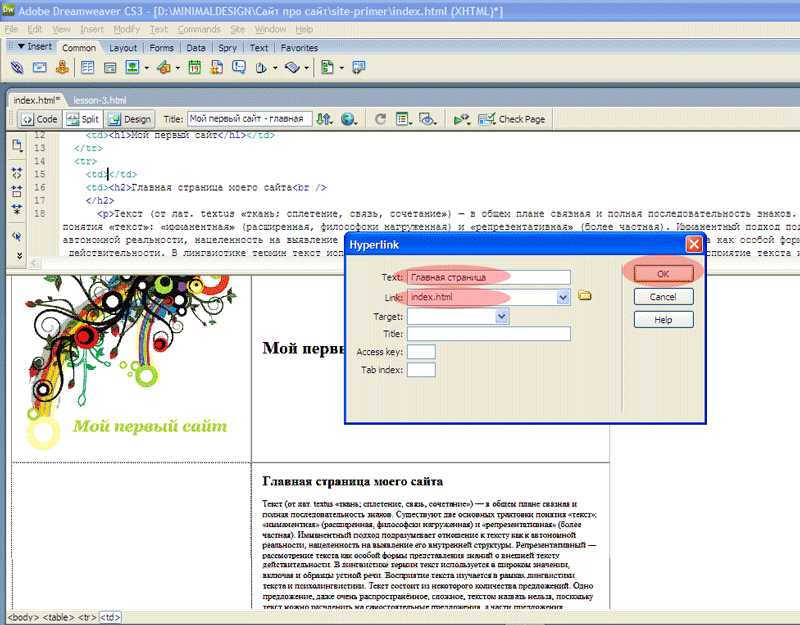
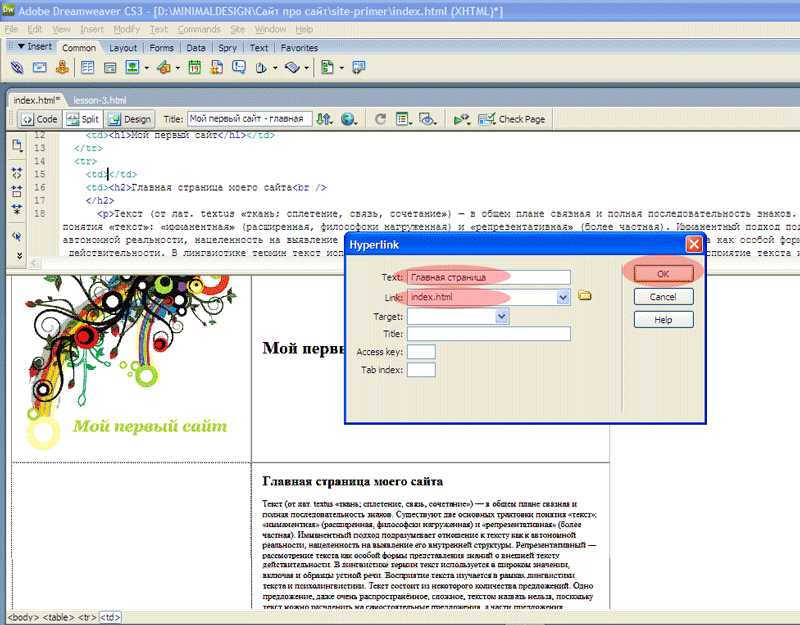
Шаг 2. В поле Text пишем «Главная страница» (то, что мы увидим в браузере), в поле Link пишем index.html (это путь для ссылки, т.е. место, куда она ведет). Нажимаем ОК.

Шаг 3. Ставим курсор мыши сразу после закрывающего тега </a>, и в рабочей панели на вкладке Text выбираем BR.

Шаг 4. По этому же принципу создаем еще несколько ссылок, например: «Статья» и «Обо мне» (это мы пишем в поле Text). А в поле Link пишем article.html (Статья) и about.html (Обо мне).

Шаг 5. Во второй ячейке таблицы выделяем текст «Мой первый сайт» и разворачиваем скрытое меню (нажав на стрелочку внизу страницы).

Шаг 6. Открываем вкладку Font и присваиваем заголовку шрифт (он будет отображаться у всех текстов под тегом h1).

Шаг 7. Затем на вкладке Size выбираем размер шрифта. Например, 36.

Шаг 8. На вкладке Text Color выбираем при помощи пипетки цвет шрифта.

Шаг 9. Подобную операцию проделываем для заголовка статьи и самого текста статьи.

Шаг 10. В нижнем меню выбираем Page Properties. В открывшемся окне выбираем вкладку Links. Во вкладке Link font присваиваем ссылкам шрифт. Затем выбираем размер шрифта (Size), Link color (цвет ссылок), Visited links (цвет посещенных ссылок), Rollover links (цвет ссылок при наведении), Active links (цвет активных ссылок). На вкладке Underline style выбираем стиль подчеркивания ссылок (мы выбрали «подчеркивать всегда). Нажимаем ОК.

Шаг 11. Сворачиваем панель настроек CSS, затем выбираем вкладку Design и смотрим, что у нас получилось.

Получилось красиво:

Итог третьего урока. В этом уроке мы создали панель навигации (меню ссылок) и настроили внешний вид заголовков, текста и ссылок (используя CSS).
В следующем уроке мы создадим дополнительные страницы и наполним их, а также отредактируем ссылки.