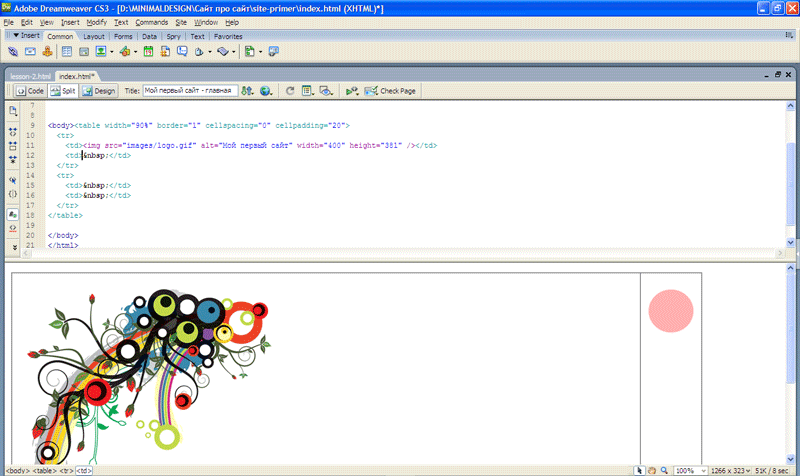
Шаг 2. Ставим курсор на первую ячейку таблицы и нажимаем на кнопку Images: Image и выбираем логотип (logo.gif) в папке images и нажимаем ОК.


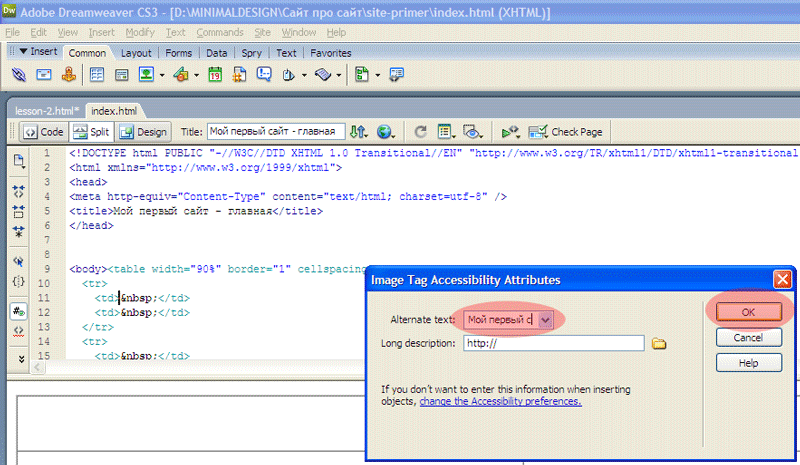
Шаг 3. В появившемся окне в поле Alternative text (альтернативный текст) пишем «Мой первый сайт».

Справка: альтернативный текст появляется при наведении мыши на изображение, также он полезен, если в браузере отключена функция отображения картинок.

Шаг 4. Ставим курсор мыши на правую ячейку нашей таблицы.

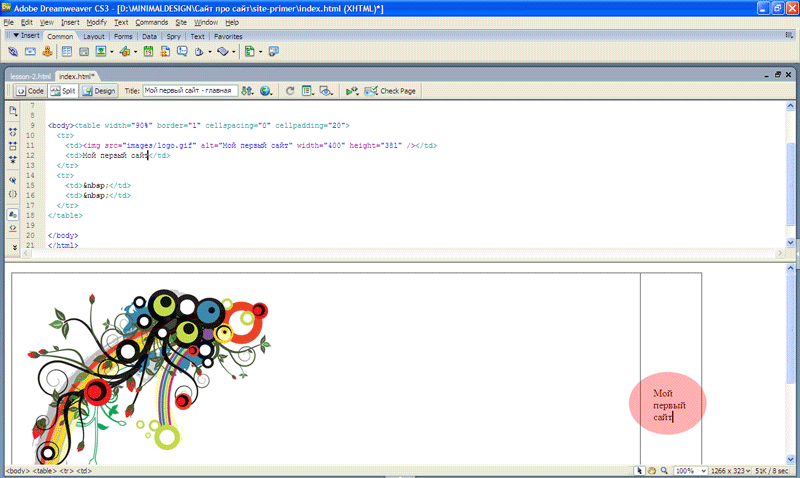
Шаг 5. В ней пишем текст «Мой первый сайт».

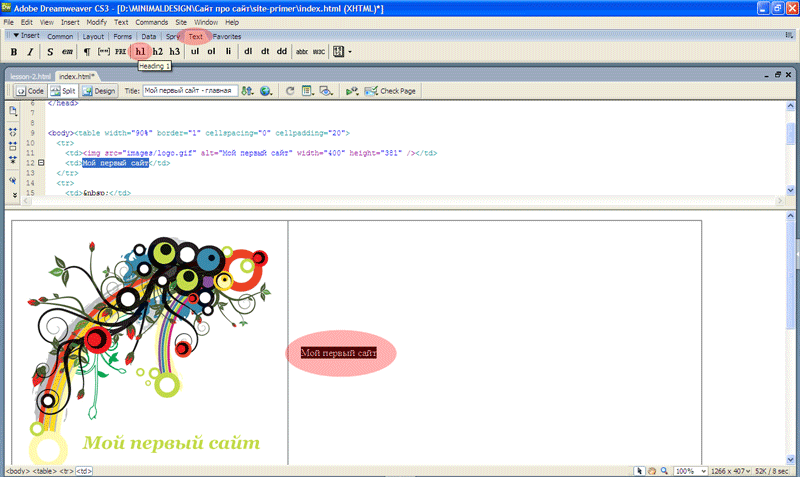
Шаг 6. Выделяем текст и на рабочей панели на вкладке Text нажимаем кнопку h1.

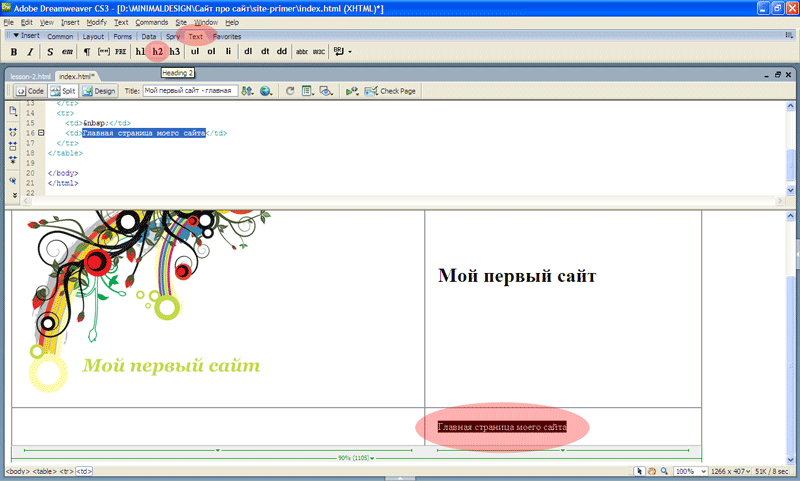
Шаг 7. Ставим курсор мыши на четвертую ячейку таблицы и пишем в ней заголовок для текста, например: Главная страница моего сайта. Затем выделяем текст, на вкладке Text выбираем h2 (заголовок второго уровня).

Шаг 8. Ставим курсор в конец строки и нажимаем кнопку BR (переход на новую строку).

Шаг 9. В новую строку вставляем заранее написанный текст. Он автоматически выделяется тегом <p>.

Итог второго урока. В этом уроке мы научились вставлять в документ логотип (изображение), заголовки и текст.
В следующем уроке мы займемся созданием меню навигации, поработаем со стилями (шрифты, цвета, размеры и т.д.).